Download Svg Border Color Css - 178+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d256.blogspot.com/2021/04/svg-border-color-css-178-best-quality.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Color Css - 178+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Color Css - 178+ Best Quality File But this is also coloring the you have two paths and your css selects them both. You need to specify which one you are targeting either by giving each path a class or id or using. So i have an svg heart icon. Black to make the border black. I wanted to make the border of the heart black so i used stroke:
So i have an svg heart icon. I wanted to make the border of the heart black so i used stroke: Black to make the border black.
The stroke property in css is for adding a border to svg shapes. But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke: You need to specify which one you are targeting either by giving each path a class or id or using. So i have an svg heart icon. Black to make the border black. This will override a presentation attribute this.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I wanted to make the border of the heart black so i used stroke:

border-image | CSS-Tricks from i1.wp.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Color Css - 178+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File How to change svg image color on hover using css. Quick search for anythingpress ctrl and k to search. I wanted to make the border of the heart black so i used stroke: Black to make the border black. But this is also coloring the you have two paths and your css selects them both. How to round the corners of a div outline in css. So i have an svg heart icon. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Learn how to use svg images as the border of any sized container. Gradient border with border radius.
Svg Border Color Css - 178+ Best Quality File SVG, PNG, EPS, DXF File
Download Svg Border Color Css - 178+ Best Quality File Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements?
So i have an svg heart icon. I wanted to make the border of the heart black so i used stroke: Black to make the border black. You need to specify which one you are targeting either by giving each path a class or id or using. But this is also coloring the you have two paths and your css selects them both.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. SVG Cut Files
Gradient Borders and Border Images in Pure CSS ← Alligator.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The stroke property in css is for adding a border to svg shapes. Black to make the border black. I wanted to make the border of the heart black so i used stroke:
Border Svg: Using SVG as a Border with CSS - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. So i have an svg heart icon. The stroke property in css is for adding a border to svg shapes.
Summer, border stock vector. Illustration of isolated ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke: This will override a presentation attribute this.
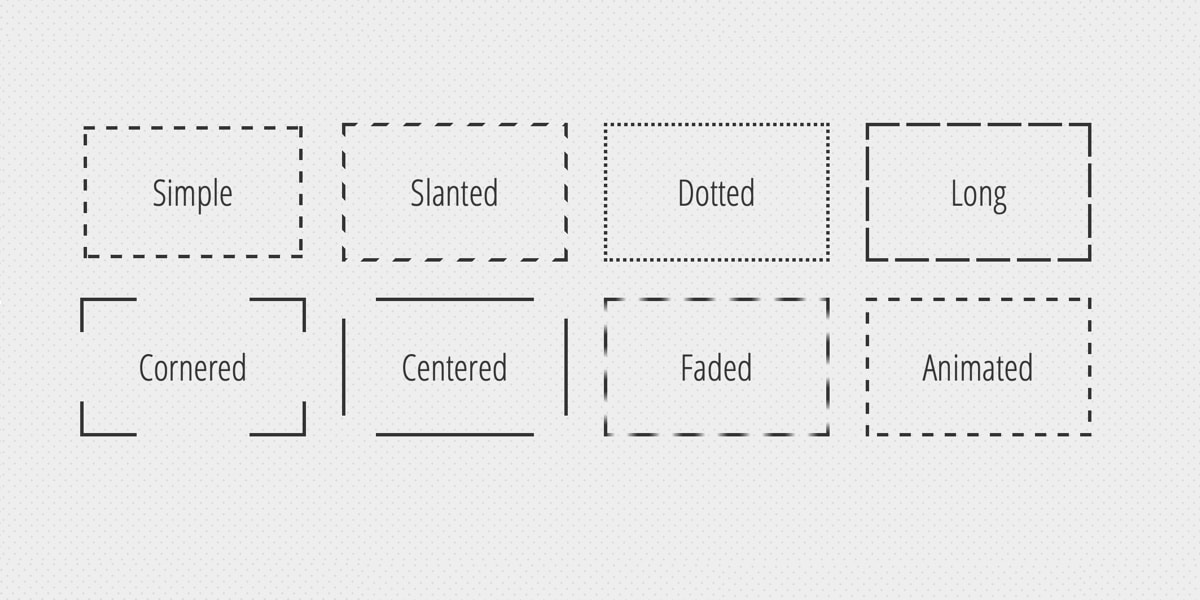
How to control border dashes animation with CSS and SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. But this is also coloring the you have two paths and your css selects them both. This will override a presentation attribute this.
Oval PNG Black And White Transparent Oval Black And White ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i have an svg heart icon. Black to make the border black. You need to specify which one you are targeting either by giving each path a class or id or using.
Wave border png, Wave border png Transparent FREE for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. The stroke property in css is for adding a border to svg shapes. You need to specify which one you are targeting either by giving each path a class or id or using.
Zig Zag border CSS SVG - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. You need to specify which one you are targeting either by giving each path a class or id or using. I wanted to make the border of the heart black so i used stroke:
15+ Creative CSS3 Animations For Inspiration in 2016 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will override a presentation attribute this. Black to make the border black. I wanted to make the border of the heart black so i used stroke:
background-image Archives | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i have an svg heart icon. Black to make the border black. The stroke property in css is for adding a border to svg shapes.
Creating a Border Animation Effect with SVG and CSS | Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both. Black to make the border black.
Add Svg As Background Image Css for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. You need to specify which one you are targeting either by giving each path a class or id or using. This will override a presentation attribute this.
Generador Border-image - CSS | MDN for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon.
Blue Border : Upload your photo (less than 10 mb ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. So i have an svg heart icon. This will override a presentation attribute this.
How to Create CSS Gradient Border Colors - Hongkiat ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will override a presentation attribute this. But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke:
Diagonal Borders With CSS And SVG - Andreas Wik for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i have an svg heart icon. I wanted to make the border of the heart black so i used stroke: The stroke property in css is for adding a border to svg shapes.
CSS Icon - Free Download at Icons8 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i have an svg heart icon. Black to make the border black. The stroke property in css is for adding a border to svg shapes.
30 CSS Animated Gradient Examples | LaptrinhX for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i have an svg heart icon. This will override a presentation attribute this. You need to specify which one you are targeting either by giving each path a class or id or using.
css - Square with rounded corners and indented curved ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both. So i have an svg heart icon.
Fresh Free CSS3 and HTML5 Tutorials for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke: The stroke property in css is for adding a border to svg shapes.
Square Neon - 3D Color SVG Font - GraphicUX for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. The stroke property in css is for adding a border to svg shapes. This will override a presentation attribute this.
html - zigzag border in css left side - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both. Black to make the border black.
Download <!doctype html> <style> body { color: Free SVG Cut Files
30 CSS Animated Gradient Examples | LaptrinhX for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon. I wanted to make the border of the heart black so i used stroke: You need to specify which one you are targeting either by giving each path a class or id or using.
Black to make the border black. So i have an svg heart icon.
Borders With Leaves : Leaf Border Png Images Transparent ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon. But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke: Black to make the border black.
I wanted to make the border of the heart black so i used stroke: So i have an svg heart icon.
Wave border png, Wave border png Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: Black to make the border black. So i have an svg heart icon. The stroke property in css is for adding a border to svg shapes. But this is also coloring the you have two paths and your css selects them both.
But this is also coloring the you have two paths and your css selects them both. Black to make the border black.
15+ Creative CSS3 Animations For Inspiration in 2016 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. You need to specify which one you are targeting either by giving each path a class or id or using. Black to make the border black. The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon.
Black to make the border black. So i have an svg heart icon.
Gradient Borders and Border Images in Pure CSS ← Alligator.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. You need to specify which one you are targeting either by giving each path a class or id or using. Black to make the border black. I wanted to make the border of the heart black so i used stroke: The stroke property in css is for adding a border to svg shapes.
Black to make the border black. But this is also coloring the you have two paths and your css selects them both.
Page Border A4 | Joy Studio Design Gallery - Best Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. I wanted to make the border of the heart black so i used stroke: The stroke property in css is for adding a border to svg shapes. Black to make the border black. So i have an svg heart icon.
But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke:
27 Cool CSS Gradient Button Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The stroke property in css is for adding a border to svg shapes. You need to specify which one you are targeting either by giving each path a class or id or using. I wanted to make the border of the heart black so i used stroke: Black to make the border black. So i have an svg heart icon.
So i have an svg heart icon. Black to make the border black.
Wave border png, Wave border png Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. But this is also coloring the you have two paths and your css selects them both. Black to make the border black. The stroke property in css is for adding a border to svg shapes. I wanted to make the border of the heart black so i used stroke:
But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke:
Borders And Frames Math | Joy Studio Design Gallery - Best ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The stroke property in css is for adding a border to svg shapes. Black to make the border black. You need to specify which one you are targeting either by giving each path a class or id or using. But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke:
So i have an svg heart icon. Black to make the border black.
Generador Border-image - CSS | MDN for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. So i have an svg heart icon. You need to specify which one you are targeting either by giving each path a class or id or using. But this is also coloring the you have two paths and your css selects them both. The stroke property in css is for adding a border to svg shapes.
Black to make the border black. But this is also coloring the you have two paths and your css selects them both.
How to add border/outline/stroke to SVG elements in CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. Black to make the border black. The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon. I wanted to make the border of the heart black so i used stroke:
I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both.
Wave border png, Wave border png Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. I wanted to make the border of the heart black so i used stroke: The stroke property in css is for adding a border to svg shapes. Black to make the border black. So i have an svg heart icon.
But this is also coloring the you have two paths and your css selects them both. So i have an svg heart icon.
Red Rectangle Border Transparent Css Thepix Info Brown ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. Black to make the border black. So i have an svg heart icon. I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both.
Black to make the border black. But this is also coloring the you have two paths and your css selects them both.
33 Contemporary Style CSS Border Animation Effects In 2021 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. You need to specify which one you are targeting either by giving each path a class or id or using. The stroke property in css is for adding a border to svg shapes. I wanted to make the border of the heart black so i used stroke: Black to make the border black.
But this is also coloring the you have two paths and your css selects them both. Black to make the border black.
javascript - Prevent svg border gradient color - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. You need to specify which one you are targeting either by giving each path a class or id or using. The stroke property in css is for adding a border to svg shapes. But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke:
So i have an svg heart icon. But this is also coloring the you have two paths and your css selects them both.
css3 - CSS - circle border with various colors - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: You need to specify which one you are targeting either by giving each path a class or id or using. But this is also coloring the you have two paths and your css selects them both. The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon.
So i have an svg heart icon. I wanted to make the border of the heart black so i used stroke:
Diagonal Borders With CSS And SVG - Andreas Wik for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. The stroke property in css is for adding a border to svg shapes. But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke: Black to make the border black.
Black to make the border black. I wanted to make the border of the heart black so i used stroke:
Creating rounded triangles in CSS with clip-path | Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: You need to specify which one you are targeting either by giving each path a class or id or using. So i have an svg heart icon. Black to make the border black. The stroke property in css is for adding a border to svg shapes.
Black to make the border black. So i have an svg heart icon.
css - Square with rounded corners and indented curved ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: You need to specify which one you are targeting either by giving each path a class or id or using. So i have an svg heart icon. But this is also coloring the you have two paths and your css selects them both. The stroke property in css is for adding a border to svg shapes.
So i have an svg heart icon. But this is also coloring the you have two paths and your css selects them both.
how to change color of svg with css Code Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both. The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon. Black to make the border black.
Black to make the border black. But this is also coloring the you have two paths and your css selects them both.
